2024-01-15 17:06:03

关键词:仿小鸟云主机服务器商IDC网站源码全新WAP 页面 WAP 全新 SWAPIDC SEO 测速
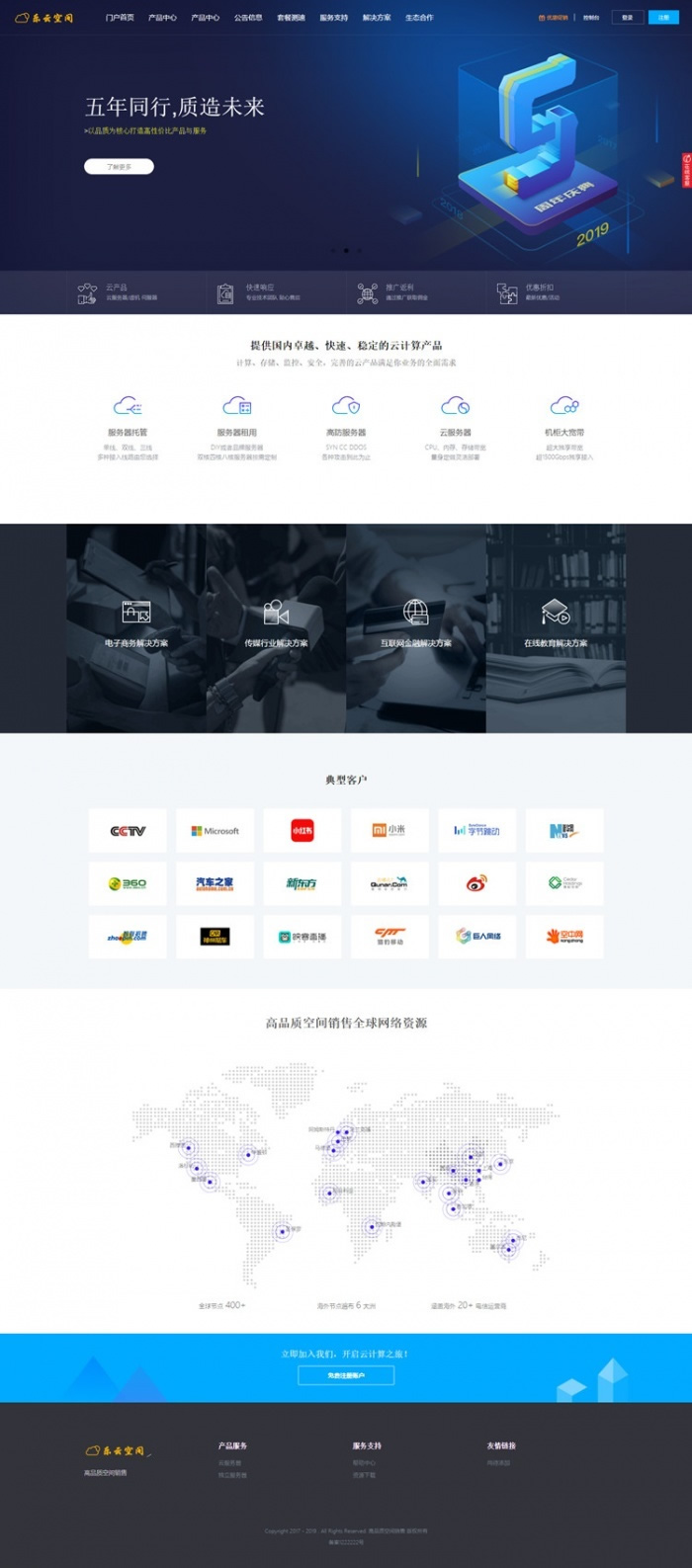
最新SWAPIDC模板仿小鸟云 gbldly完美版,新增全新WAP端+解决方案页面+模板后台设置
1.全新WAP手机页模板
2.全新解决方案页面
1.8版本更新日志
独创实现全网独家实现二级分类的模板(SWAPIDC只支持一级)
独创实现产品测速页面,可以让用户对你的产品测速,选择适合自己的套餐
兼容注册验证码,防止恶意刷用户(安装用户增强插件)
针对SEO做了全面的优化,支持购买页面SEO标题可根据分类展示不一样的内容(即将支持)(swapIDC默认是全部显示标题一样的)
重构了个人中心以及其它可被修改插件展示样式,基本覆盖了全部的页面(市面上的模板公告、工单基本不全)
大部分的功能设置都放在后台
后台就可以配置全局的QQ号、QQ群
首页采用大气的商务展示样式
为每个分类展示不一样的介绍话术
后台默认配置了公告弹窗样式,后台就可以配置
支持QQ群跟在线客服弹窗

前 言
小伙伴们大家好。
在往期的文章里,我们已经分享过多期有关应用部署相关的主题,比如:前后端分离的项目、各种静态博客框架、自建知识库网站等等。
聊到个人网站的建站,静态网站的优势很明显,那就是速度快、成本低,但是缺点也很明显,功能单一,有时候不太灵活。我们都知道,WordPress是一个应用广泛的建站工具,但是今天我们不用这个,而是选用另外一个颜值更高的建站神器。
因此本文将从0到1,部署一个更高颜值的公网动态个人网站,操作简单,颜值高,5分钟就可以搞定!
不过在此之前,我们要先做几个前置工作,准备一点小素材。
公网服务器+公网IP
个人使用的话,一般没有人会去买那种真实的物理实体服务器。现在比较普遍的选择自然就是云主机了,而且一般来说还会附带一个公网IP,所以使用起来非常方便。
稍后我们会从购买云服务器开始,一步步进行展示。
服务器连接与管理
好,有了服务器之后,怎么去远程管理?如何去操作服务器?怎样进行文件交互呢?
这时候就需要一些服务器的连接和管理软件,常用的有两种:
第一个是SSH工具。
简单点理解,这就是一个终端工具,通过它,我们可以连到服务器上敲命令。
如果是macOS平台,像 SecureCRT 、 Terminus 、 Tabby 等工具都挺常用:
而如果是Windows系统,常见的像 MobaXterm 、 XShell 、 FinalShell 、 Tabby 等也都可以搞定。
第二个工具就是SFTP工具。
简单点理解,通过它就可以方便地实现往服务器上传或者下载文件。
macOS平台下的一个经典工具那就是 Tansmit :
同理,如果是Windows系统的话,像 MobaXterm 、 Tabby 、 FileZilla 等软件,同样可以搞定一切。
服务器常用编程环境+软件设施安装部署
其实服务器和电脑一样,拿到一个新服务器,也要在上面装软件、装环境,比如常见像:Python环境、Java环境、Node环境、MySQL、Redis、Nginx、Maven等等,这些都是服务器上的基础软件环境和设施。
提前装好软件,准备好环境,后面就可以随用随连,非常方便了!
关于这部分呢,之前咱们这里就已经分享过一个 PDF版本的《服务器编程环境安装+软件设施部署》手册 。
这应该说是一个 事无巨细的PDF文档 ,把常见编程环境和基础软件设施的安装过程给详细地记录下来了。这样大家以后在装环境的时候,就不用漫天去找各种博客、帖子参考了。
如果需要该PDF文档手册的小伙伴,转发本文后 私信【612】 三个数字即可无偿获取了
准备网站源码或安装包
最后一步,就是准备好网站的源码,或者编译打包好的jar包,在已经准备好环境的服务器上进行部署即可。
聊到动态个人网站或者说博客,比较了一堆网站建站系统之后,发现Halo应该是其中颜值比较高的一个!并且还是开源的,代码我都整理好的,需要的同学直接 私信【halo】 四个字母即可
而且这么多年它一直在更新,并且部署超级简单,文档全面,看过源码的小伙伴应该知道,它在源码这块也写得非常易懂,对于初学者来说也算是一个学习和练手的好项目了。
用它来进行个人建站,对外展示,还是非常不错的。
这地方我们提前将个人网站的「安装包+主题包」先提前下载下来了。
下文就将其部署起来,成为个站。
购买公网服务器
因为我自己已经有好几台云服务器了,但是都跑了不同的服务在上面,比如我自己的:
- 自建的Tiny RSS订阅服务
- R2Coding知识库网站
- 自建的Git仓库
- 自建的Maven仓库
- ……
等等,这些都跑在已有的服务器上面了。
所以这次准备重新再买一台云服务器用于演示,正好最近我又有两个需要部署的小应用,所以这样正好就赶上了。
我们都知道,现在提供云服务器的厂商实在太多了:
- 阿里云
- 华为云
- 百度云
- 腾讯云
- 京东云
- 美团云
- 七牛云
- 滴滴云
- 天翼云
- 小牛云
- 小鸟云
- ...
五花八门,多到让人眼花缭乱。自己选择就可以了
注意,本文所用云服务器的版本为:
- CentOS Linux release 7.4.1708 (Core)
安装环境
由于Halo对服务器环境的要求是需要Java 11环境即可,所以很简单,一行命令即可在服务器上安装好Java环境:
yum install -y java-11-openjdk然后使用如下命令来检查一下安装是否成功即可:
java -version如果安装成功,则会打印出类似如下的输出:
openjdk version "11.0.14.1" 2022-02-08 LTS
OpenJDK Runtime Environment 18.9 (build 11.0.14.1+1-LTS)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.14.1+1-LTS, mixed mode, sharing)运行网站安装包
这一步就更简单了,利用上文的SFTP工具将网站安装包上传到服务器上的某个文件夹,然后在命令行中执行如下命令,将其运行起来即可。
nohup java -jar halo-1.4.17.jar &接下来浏览器中访问: your_ip:8090 ,就会自动跳转到首次的安装向导页面:
设置完成之后,再重新登录,就可以进入到网站后台管理页面了:
然后接下来就可以在后台添加内容、更换主题、修改资料等等。
比如这地方,我们在后台写了几篇文章之后并且更换了主题之后,网站的主页变成了下面的样子,效果还是可以的。
将应用作为服务运行
如果每次都像上面一样通过操作命令行操作jar包的方式来启停个人网站实属不太方便,所以最好还是将其做成一个服务,通过 systemctl 命令来进行操作比较符合人体工学。
- 新建一个 website.service 文件
我们准备一个 website.service 文件,内容如下:
[Unit]
Description=Personal Website Service
After=network-online.target
[Service]
Type=simple
ExecStart=/usr/bin/java -jar /root/website/halo-1.4.17.jar
ExecStop=/bin/kill -s QUIT $MAINPID
Restart=always
StandOutput=syslog
StandError=inherit
[Install]
WantedBy=multi-user.target
这个配置文件内容非常好理解,主要就是设置好 ExecStart 所指向的指令内容,通过它来运行启动个人网站。
然后将其置于服务器的 /etc/systemd/system 目录下。
- 重新加载systemd
systemctl daemon-reload- 启动个人网站
systemctl start website- 关闭个人网站
systemctl stop website安装代理服务器
一般来说,我们不会让这个jar包启动的这个8090的网站服务去直面用户,而是在中间再加一层代理服务器做转发,常用的当属Nginx服务器。
因为Nginx除了占用资源小、运行稳定之外,它的性能也很高,特别能扛并发,所以一般把它放到最前面去直面用户。
接下来安装部署Nginx服务器,我们这地方以 1.17.10 这个版本为例。
- 首先准备一个 nginx-1.17.10.tar.gz 的安装包,这个在下文的素材包里已经打包分享,有需要可以至文末自取。我们将其直接上传到云服务器的 root ⽬录下即可。
- 在 /usr/local/ 下创建 nginx ⽂件夹并进⼊
cd /usr/local/
mkdir nginx
cd nginx- 将Nginx安装包解压到 /usr/local/nginx 中即可
[root@localhost nginx]# tar zxvf /root/nginx-1.17.10.tar.gz -C ./解压完之后,在 /usr/local/nginx ⽬录中会出现⼀个 nginx-1.17.10 的目录
- 预先安装额外依赖,比如:
yum -y install pcre-devel
yum -y install openssl openssl-devel- 接下来编译安装Nginx即可
cd nginx-1.17.10
./configure
make && make install安装完成后, Nginx的可执⾏⽂件位置位于
/usr/local/nginx/sbin/nginx而其配置⽂件则位于:
/usr/local/nginx/conf/nginx.conf- 启动Nginx
直接执⾏如下命令即可
[root@localhost sbin]# /usr/local/nginx/sbin/nginx- 如果想停⽌Nginx服务,可执⾏:
/usr/local/nginx/sbin/nginx -s stop- 如果修改了配置⽂件后想重新加载Nginx,可执⾏:
/usr/local/nginx/sbin/nginx -s reload配置代理服务器
上一步的Nginx服务器安装完成并且启动之后,接下来我们修改Nginx的配置文件: /usr/local/nginx/conf/nginx.conf
我们找到 server 配置,然后做如下配置即可
# 新增此段upstream配置,代表网站实际启动的服务
upstream blog {
server 127.0.0.1:8090;
}
server {
listen 80;
server_name www.your_domain.com;
location / {
# 让Nginx服务器代理到上面所定义的实际网站服务upstream
proxy_pass http://blog;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}这样配置的目的很简单,就是让代理服务器Nginx代理到网站的jar包实际所启动的服务上去即可。
这时候直接通过服务器公网IP即可访问个人网站了。
当然如果有域名的话,将域名解析到公网IP就齐活了。
接下来不管是写东西、还是管理网站都非常方便了。
至于网站本身的各种功能,有需要的小伙伴可以自己尽情地折腾了。
后 记
综上所述,从初始化一直到网站上线,整个操作非常简单,几分钟即可搞定。
另外文中用到的所有关于:服务器、博客、文档、安装包、PDF手册 等离线文件,都统一整理在此,需要的同学转发本文后 私信【612】 三个数字即可无偿获取
所以这篇先聊到这里了,我们下篇见。